 This guest blog post is by Kate Pojeta, director of meetings and technology for Event Garde.
This guest blog post is by Kate Pojeta, director of meetings and technology for Event Garde.
If you are constantly heading to the same website over and over again to submit data, check information or login and work, what about making that website a stand-alone “app” on your computer? HOLD ON. DO NOT WALK AWAY. This requires very, very little, if any, technical skills. Simply follow some instructions and you can pretend to make an app!
Here’s a little backstory about how this tip, put into practice, made our team more efficient.
We use Smartsheet for task and project management as well as a whole host of other productivity needs. It’s a game-changing platform if you have multiple people working on projects, especially when those people are working remotely. But that’s another article for another day.
I often describe Smartsheet as “Excel on steroids” and should probably work on coming up with something more appropriate and professional. But for now, that gives you a starting point. So, imagine 10+ staff members entering their tasks for ALL their projects and ALL their clients into ONE Excel file. It’s a massive list. It goes on forever. Yes, we can sort/filter and do all sorts of fun exciting data mashups and reports, but when entering tasks, no one wants to scroll through thousands of rows to the bottom. And randomly inserting a row anywhere on the sheet throws my OCD-radar into overdrive.
Thankfully, Smartsheet has something called “Forms,” which allow you to set up an entry form that then transfers the data into the spreadsheet. If you’re familiar with Google Forms, it’s similar. You have a user-entry point that is at a certain URL, and anything entered in that form is then transferred to a spreadsheet. Not a novel ideal by any means, so how did we make this even better and more efficient for our team?
We used faux-app technologies to make the webform its own app! Instead of simply bookmarking something in our browser and then having to constantly go to that webpage or bookmark or link, we were able to turn that webpage into a standalone application/program on our computer. (Remember: This is a faux-app, not a real app!). Now every time we want to enter a task, we can load the “app” and enter our information. The app (website) then refreshes and we can enter another task, and another and another!
So how can you experience this same amazing workflow efficiency?? I’ll share…
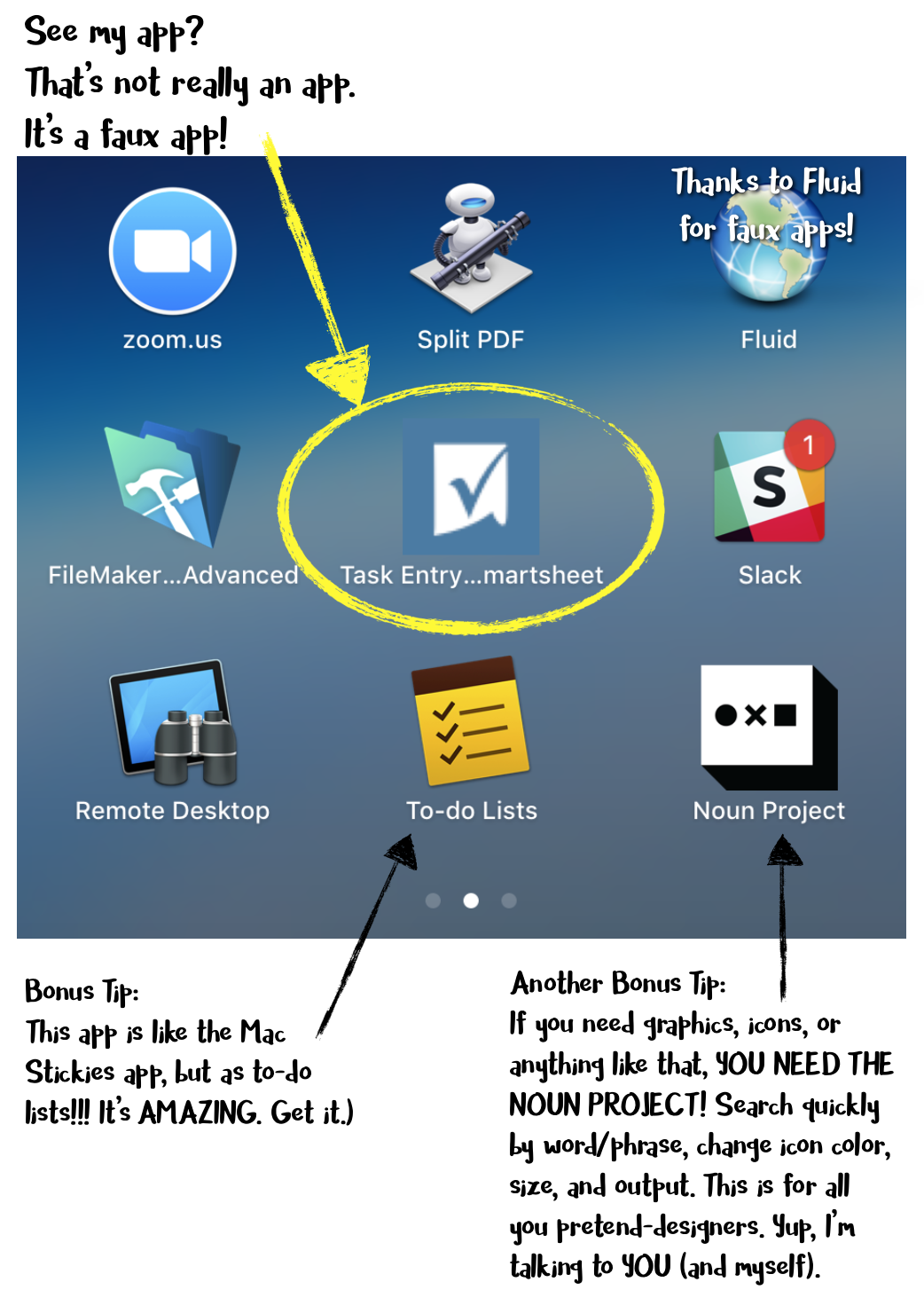
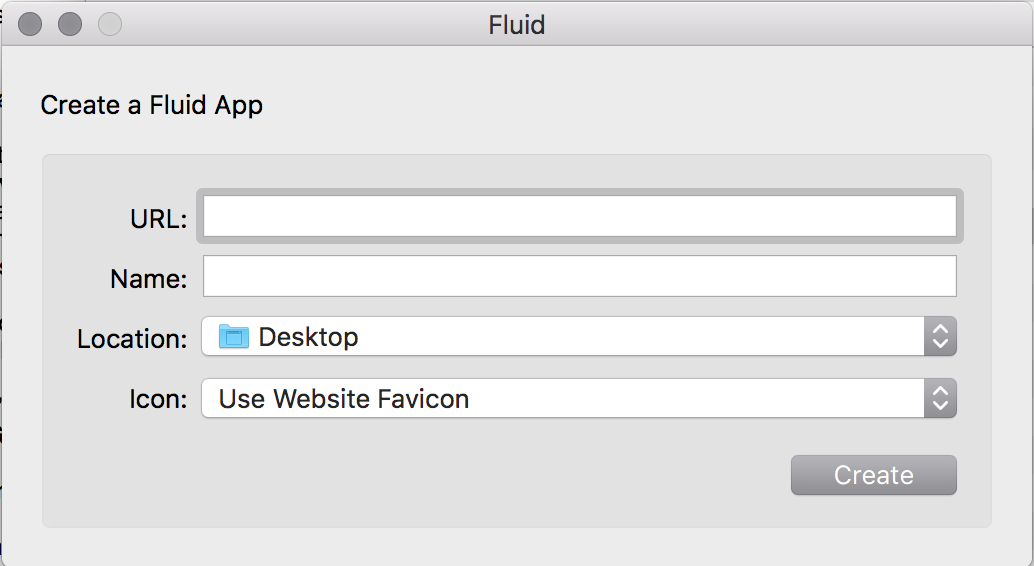
If you use a Mac, there’s a handy app called Fluid that allows you to take ANY URL and create what appears to be a “native app” on your computer. Then you can put it on your dock, in your desktop, do a quick-launch for it, leave it open and toggle between apps, etc…
Here is what the Fluid interface looks like. This is the extent of “technical expertise” you need… I know you can get through these fields!!

If you use a Windows machine and have at least Windows 10 and Chrome, you can create this as a type of stand-alone application on your computer, accessible from your start menu.
This concept is similar to how we can save websites to our phone home screens, and the link appears like an app on our phone, but is really just a shortcut. So, again, for our team, we used the webform URL, accessed it on our mobile device, and saved that form to our home screens. Now we can access it quickly from computer and/or mobile device!
Ah, workflow efficiencies! Gotta love working smarter, not harder.